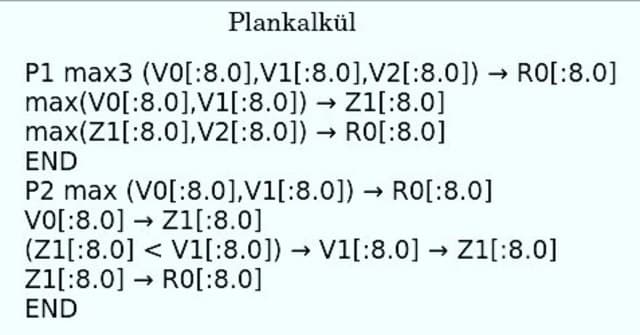
Plankalkül, el primer lenguaje de programación
Al igual que sucede con internet, el primer lenguaje de programación es mucho más antiguo de lo que podemos pensar. Si bien en este tiempo los lenguajes de programación de alto nivel han ido evolucionando y mejorando, lo cierto es que el primero se remonta a la Segunda Guerra Mundial.